Design PLUS is a toolbar from Cidi Labs that allows instructors to create highly customizable and accessible pages that can be used for assignments, content, and course homepages.
When you make use of Design PLUS to create a homepage, you can go beyond text and images. Check out the Design PLUS showcase to see how other institutions have made use of the sidebar for their online courses. For examples from UIS faculty and staff, see the homepage gallery in the Canvas Instructor Guide.
According to Ghai & Tandon, "visually pleasing designs can enhance usability, credibility, user satisfaction, and trustworthiness . . ." (2022). Learn more about the research that supports the use of course design and home pages to improve student learning outcomes.
Try the Canvas Syllabus Template!
Check out the accessible and easy to manage Canvas syllabus template. It is an easy way to get started using the Design PLUS toolbar and improve the look and function of your course.
Enabling Design PLUS in Canvas
- Go to a page and click the "Edit" button.
- Open the DesignPLUS toolbar by clicking on the blue and white rocket ship button in the upper right corner of the screen or with the keyboard shortcut:
- Windows: Alt + Shift + D or Ctrl + 1
- Mac: Option + Shift + D or Control +1
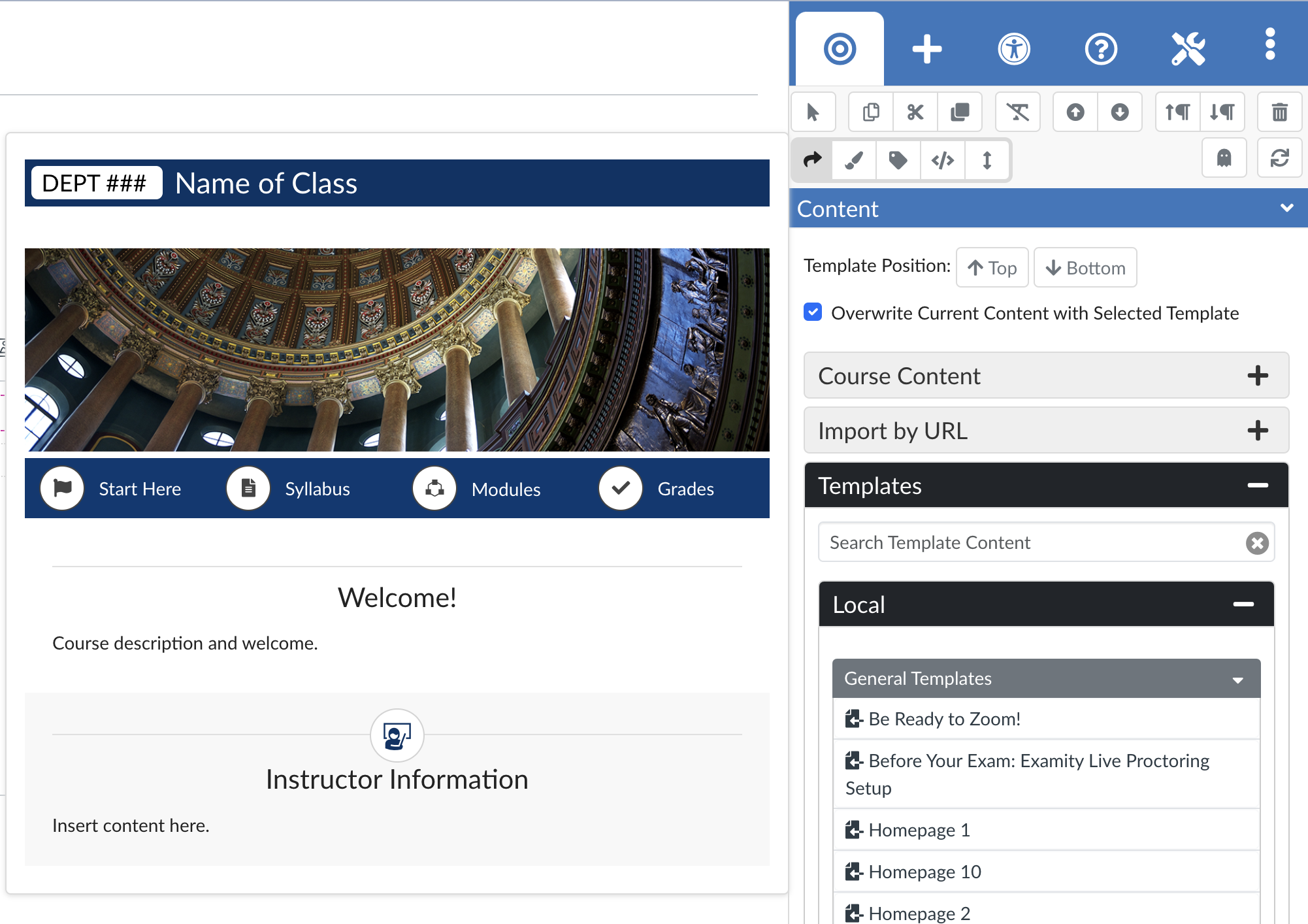
Add a Home Page Template
- On the DesignPlus toolbar, go to the Add menu (+).
- Select the Template Content tool button.
In the Template Content panel:
- Decide the location of the template -- above or below existing content (Top or Bottom).
- If desired, check the box to overwrite the page with the template.
- Choose your template.
- Course Content (content in the current course you wish to reuse or edit for this new page)
- Templates > Local. Choose the General Templates.
- Once you click on a template, it is inserted into the textbox editor and ready for you to edit and save changes.

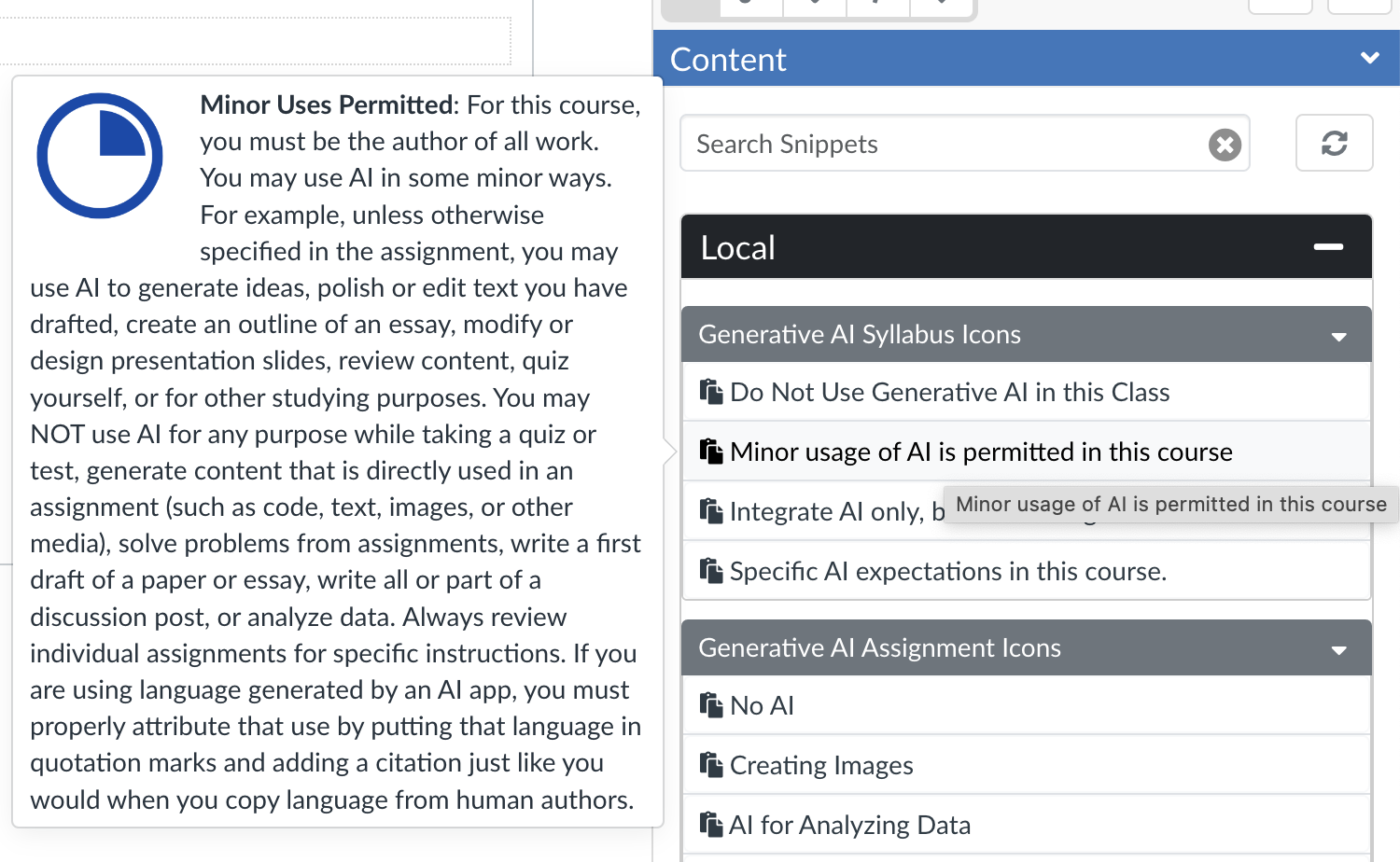
Add Generative AI Syllabus & Assignment Icons
- Position your cursor in the Canvas textbox editor where you wish to insert the generative AI guidance icons.
- On the DesignPlus toolbar, go to the Add menu (+).
- Select the Snippet tool button.
- In the Snippet Content menu, click on Local to view the collections for generative AI icons for syllabi and assignments.
- Hover over each of the icons to preview them.
- Click on the icon snippet you wish to insert.
- Save your changes.

Design PLUS Training
View the Design PLUS training videos to get started. The Design PLUS User Guide also provides step-by-step instructions for creating content. Contact COLRS to set up a Canvas course sandbox for you to practice in.
Examples of Content with DesignPLUS
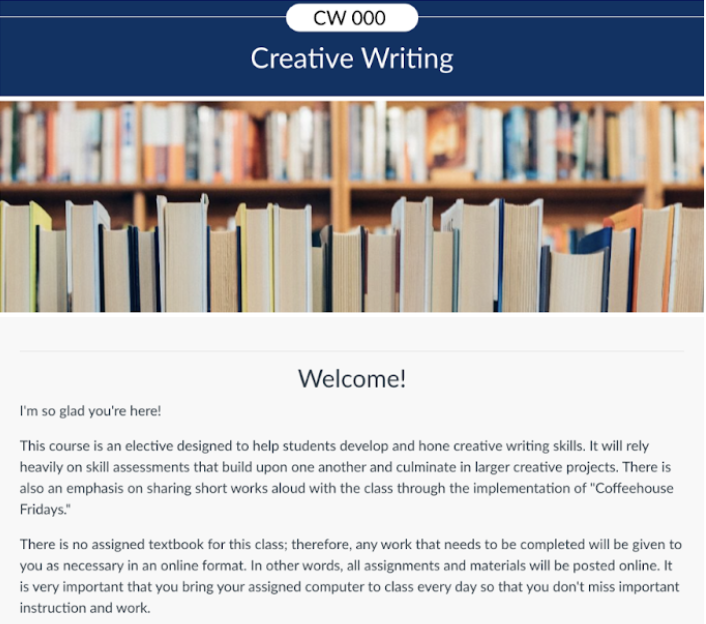
Home Page
On the home page, DesignPLUS allows you to add icons and images that will break up content and make your online course warm and welcoming.


Pages
Depending on how much content you have on a page in Canvas, it can be really overwhelming for students and harder to keep track of where they are in the lesson.
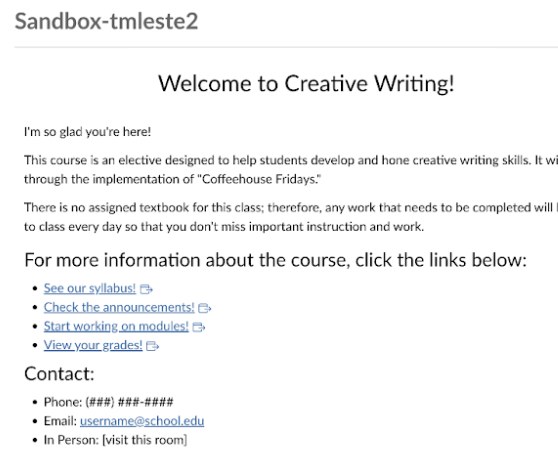
Without DesignPlus

With DesignPlus Accordions
With DesignPlus Tabs
How COLRS Can Help

- Access templates directly in the DesignPLUS toolbar by following the instructions for inserting template content in the DesignPLUS user guide.
- Join us on Zoom for office hours.
- Schedule a one-on-one appointment with one of our eLearning Specialists (Emily Boles, Carrie Levin, or Taylor Lester).
- Email us at colrs@uis.edu to request help with page design.
